11
YouiDraw
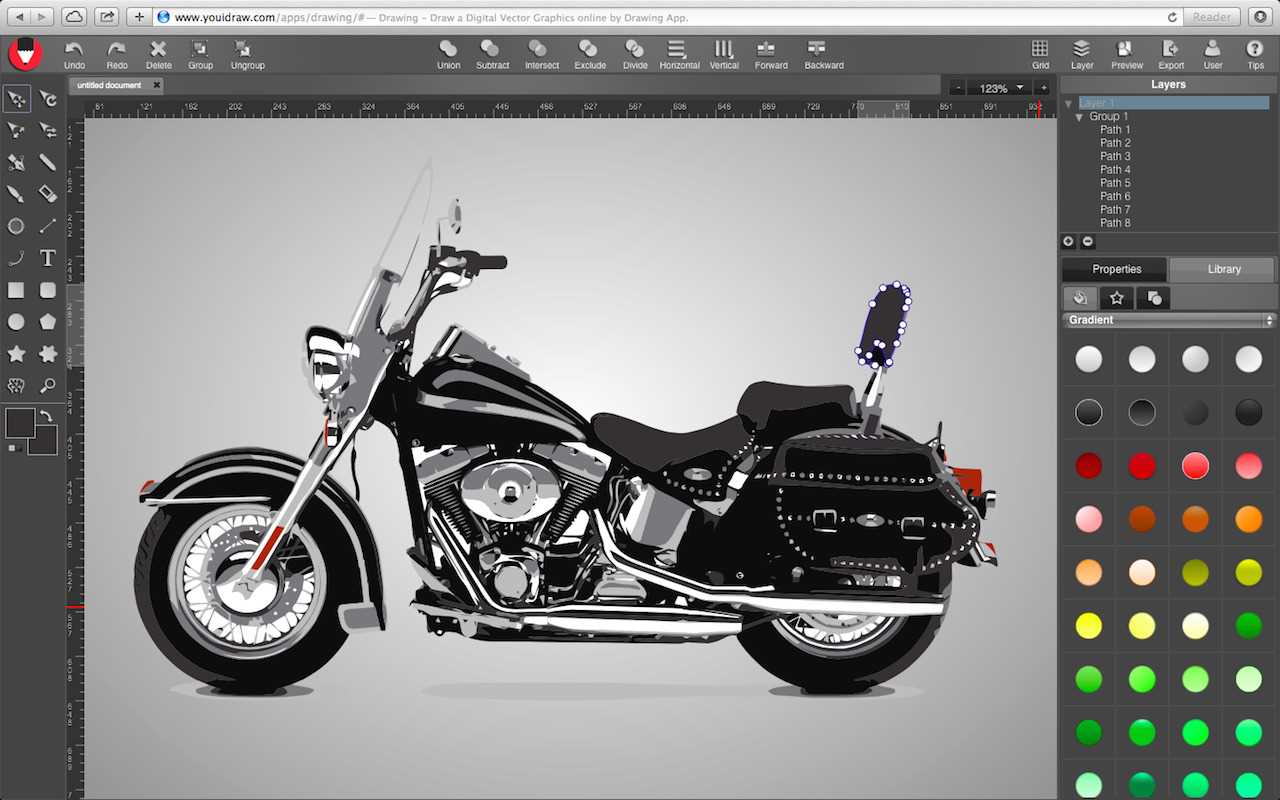
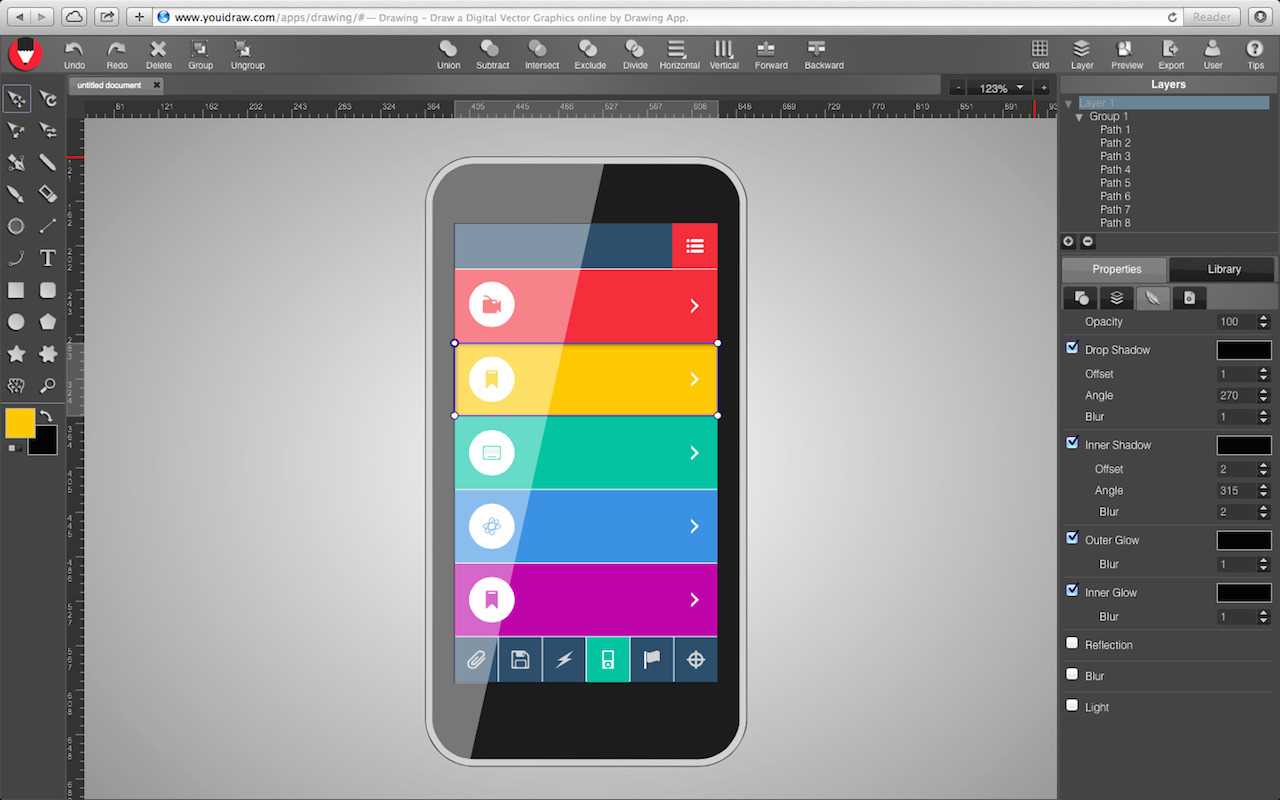
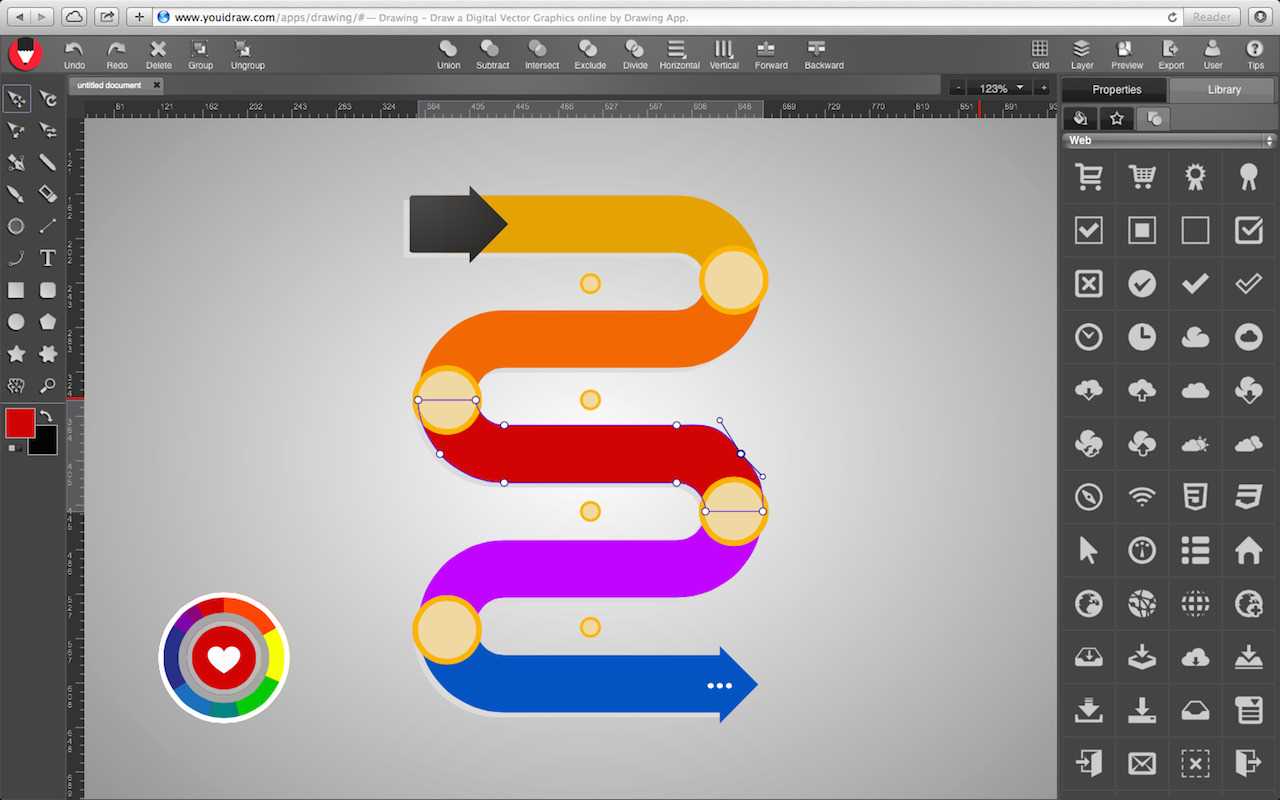
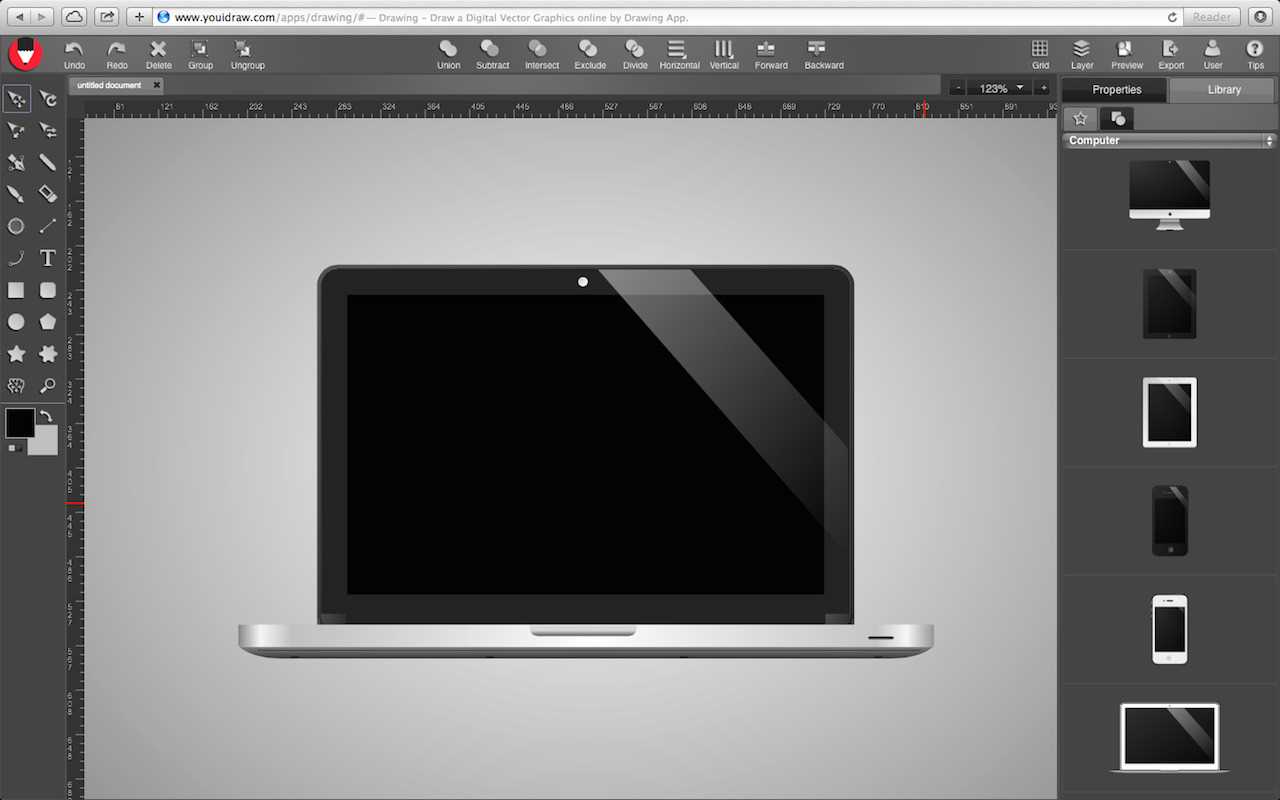
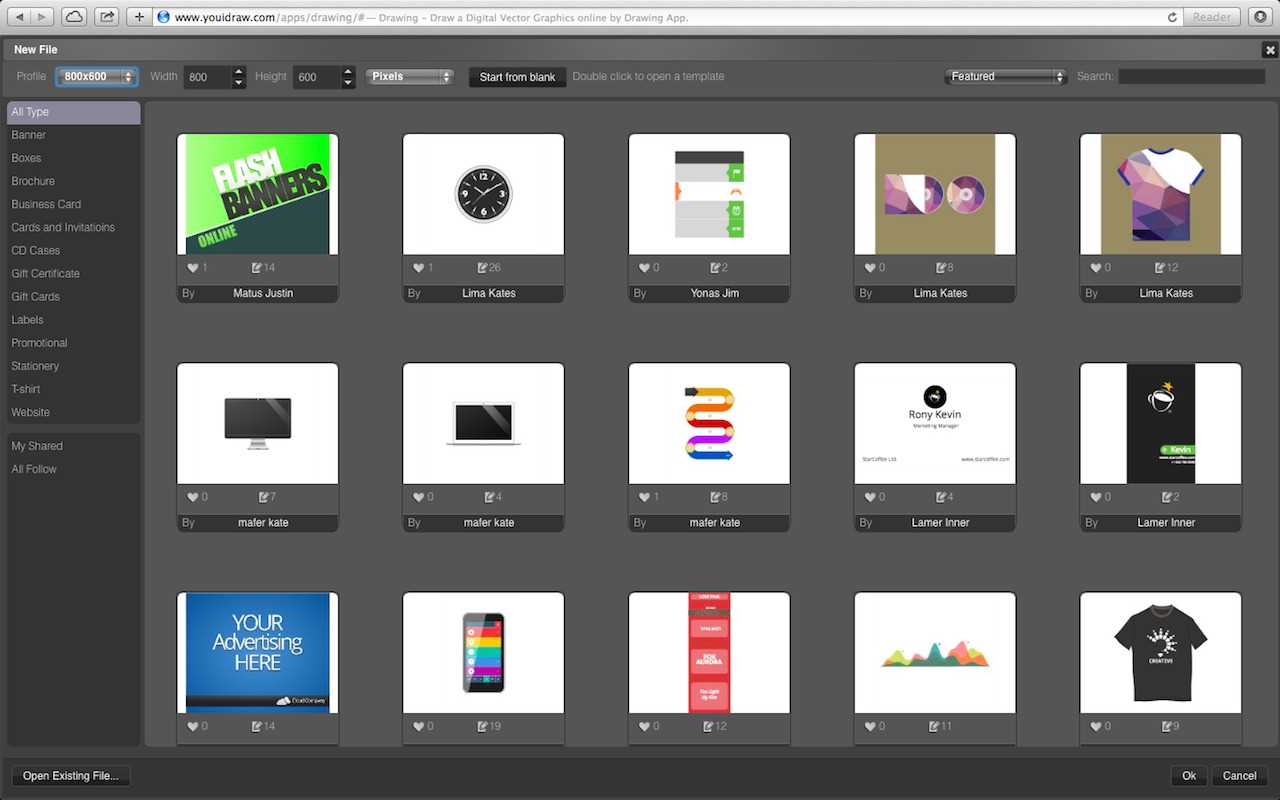
قم بإنشاء تصميم جرافيك متجه مذهل باستخدام رسم YouiDraw وصانع الشعار والرسام.يشبه Adobe Illustrator ولكنه يعمل على قماش HTML5.
- Freemium
- Web
رسم وتصميم ناقلات الرسومات ، الشعار ، النص ، أيقونة في الغيمة.مثل Adobe Illustrator عبر الإنترنت أو CorelDraw عبر الإنترنت.يمنحك كل ما تحتاجه لتحويل الأفكار بسهولة إلى تصاميم مذهلة.الرسم سواء كنت بدأت أو مصمم ذو خبرة ، فإن أداة الرسم عبر الإنترنت هي حل قوي لتصميم الجرافيك المتجه على الويب.مع تصميم الرسومات عبر الإنترنت في بيئة مختلفة ، لديك كل ما تحتاجه للتعبير عن أسلوبك وإبداعك.Logo Creator - صانع شعار عبر الإنترنت لإنشاء رسومات متجهة عالية الجودة ، والعناوين ، وشعارات html5 ، والرموز ، وعناصر موقع الويب ، والأزرار بمئات القوالب والأنماط.استخدم النتيجة مع العديد من برامج تحرير النصوص والرسومات وبرامج تصميم الويب الأخرى.الرسام باستخدام أداة الرسام عبر الإنترنت ، ستجد العديد من أدوات الرسم التي تحتاجها لإلغاء تأمين الإمكانيات الفنية الجديدة.اعمل مع العشرات من الفرش القابلة للتخصيص ، والأنسجة الورقية التي تبدو وتشعر وكأنها الشيء الحقيقي!الرسام مجاني تماما الآن!أعرف أكثر
موقع الكتروني:
https://site.youidraw.comالمميزات
التصنيفات
بدائل لـ YouiDraw لنظام التشغيل iPhone
28
12
7
Adobe Ideas
استخدم Adobe Ideas لرسم أي مكان باستخدام المتجهات والطبقات والسمات اللونية ، ومن ثم الوصول بسهولة إلى النتائج من أجل الانتهاء من برنامج Adobe Illustrator أو Photoshop.
1
1
1