1
Who Can Use
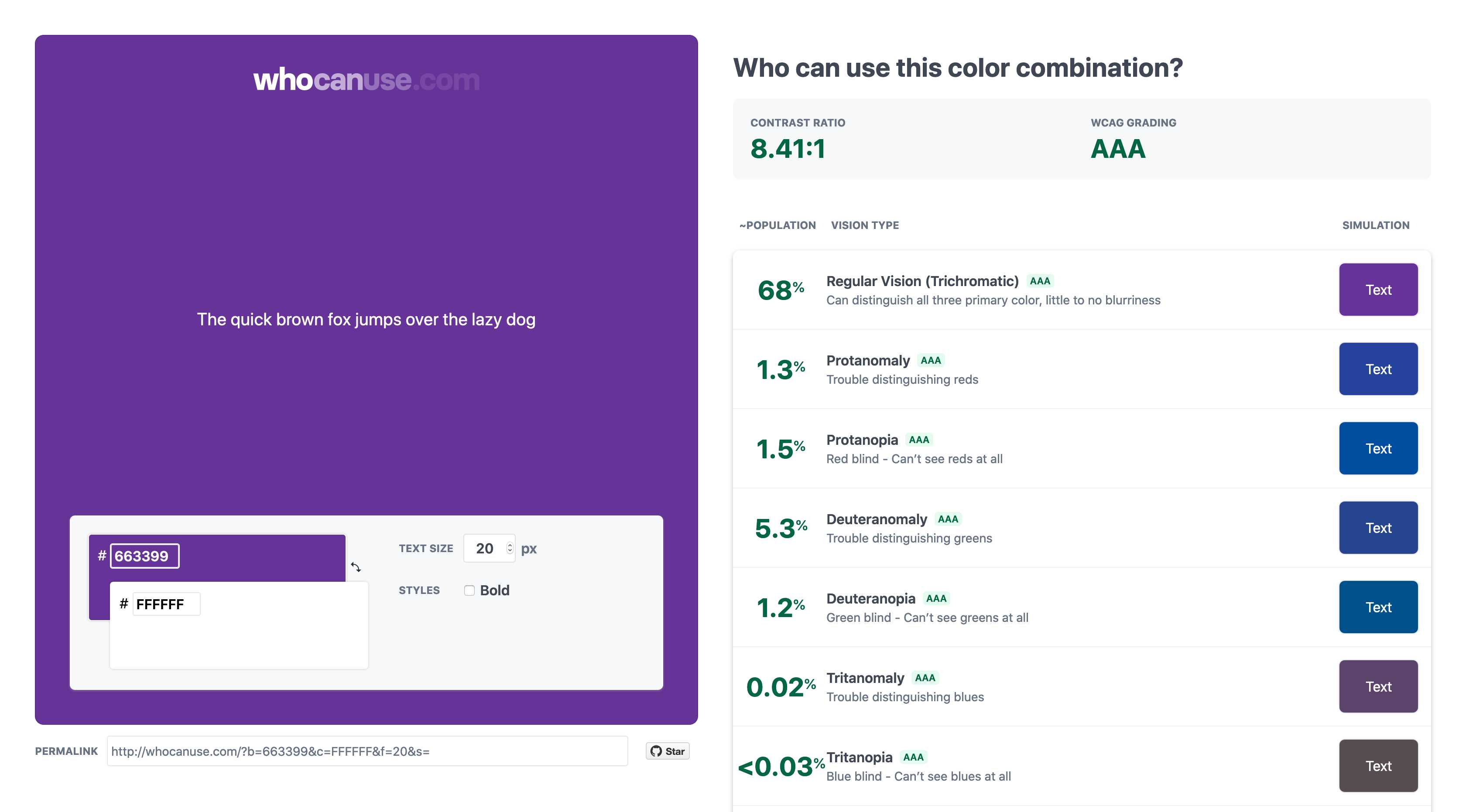
WhoCanUse هي أداة تجذب الانتباه وتفهم كيف يمكن أن يؤثر تباين الألوان على الأشخاص المختلفين ذوي الإعاقات البصرية.
- تطبيق مجاني
- Web
ما هو WhoCanUse؟إنها أداة تجذب الانتباه وتفهم كيف يمكن أن يؤثر تباين الألوان على الأشخاص المختلفين ذوي الإعاقات البصرية.تغطي إرشادات إمكانية الوصول إلى محتوى الويب مجموعة واسعة من التوصيات لجعل محتوى الويب أكثر سهولة.مجرد جزء صغير من إتاحة الوصول إلى شبكة الإنترنت هو استيعاب أولئك الذين يعانون من نوع من العمى أو ضعف الرؤية.يعد نظام الدرجات القياسي بداية رائعة ، لكنني اعتقدت أنني سأحاول أنسنة الأشخاص الذين تأثروا بالدرجات المختلفة .... من أين حصلت على المعلومات؟يتم الحصول على النسب المئوية من كل من colour-blindness.com و Vision Australia.الرياضيات متوقفة ، لا تضيف ما يصل إلى 100٪؟عيون جيدة!البيانات السكانية المقدمة هي تقديرات للإعاقات الفردية ، ولا تغطي الكم الهائل من العاهات البصرية في العالم.هذا ليس فقط لإعطاء فهم لكيفية تأثير تباين الألوان على الأشخاص المختلفين ولكن أيضًا على من يمكنه التأثير.أنا مفتون كيف يعمل هذا ، هل يمكنك أن تخبرني أكثر؟بالطبع بكل تأكيد!هناك عدة مراحل للوصول إلى هذه النقطة.أولاً نكتشف التباين بين قيمتين HEX.لهذا نحن نستخدم مكوّنًا إضافيًا يسمى Chrome.JS - وهذا يؤدي إلى رفع الأثقال بالنسبة لنا.بمجرد أن نحصل على النسبة (ونستخدم حجم الخط ووزن الخط) ، يمكننا تطبيق تقدير على ذلك التحرير والسرد اللوني المحدد.بالنسبة إلى خيارات عمى الألوان ، فإننا نستخدم مكونًا إضافيًا آخر يُسمى بشكل مناسب Color-blind والذي يحول أكواد HEX الخاصة بنا إلى تلك التي قد يراها الأشخاص ذوو العاهات المختلفة ، ثم يمكننا تطبيق نفس العملية لدينا للحصول على نسب اللون وتحديد درجاتهم.بالنسبة إلى إعتام عدسة العين ، والزرق ، وضعف البصر ، والأحداث الظرفية ، قمت شخصياً بإنشاء عمليات محاكاة للمساعدة في تحديد تصنيفها.ماذا يعني فشل الصف؟يستخدم التقدير مجموعة من تباين الألوان وحجم النص ووزن النص.يعني الفشل ببساطة أن مجموعة الألوان توفر بعض الضغط البصري للشخص الذي يراها ويجب تجنبها إن أمكن.
موقع الكتروني:
https://whocanuse.comالمميزات
التصنيفات
بدائل لـ Who Can Use لنظام التشغيل Electron / Atom Shell
1
Palette for Mac
يوفر Palette طريقة بسيطة للغاية لتحليل الألوان عبر تنسيقات RGB و # HEX و CSS.
- تطبيق مجاني
- Mac
- Web
- Electron / Atom Shell