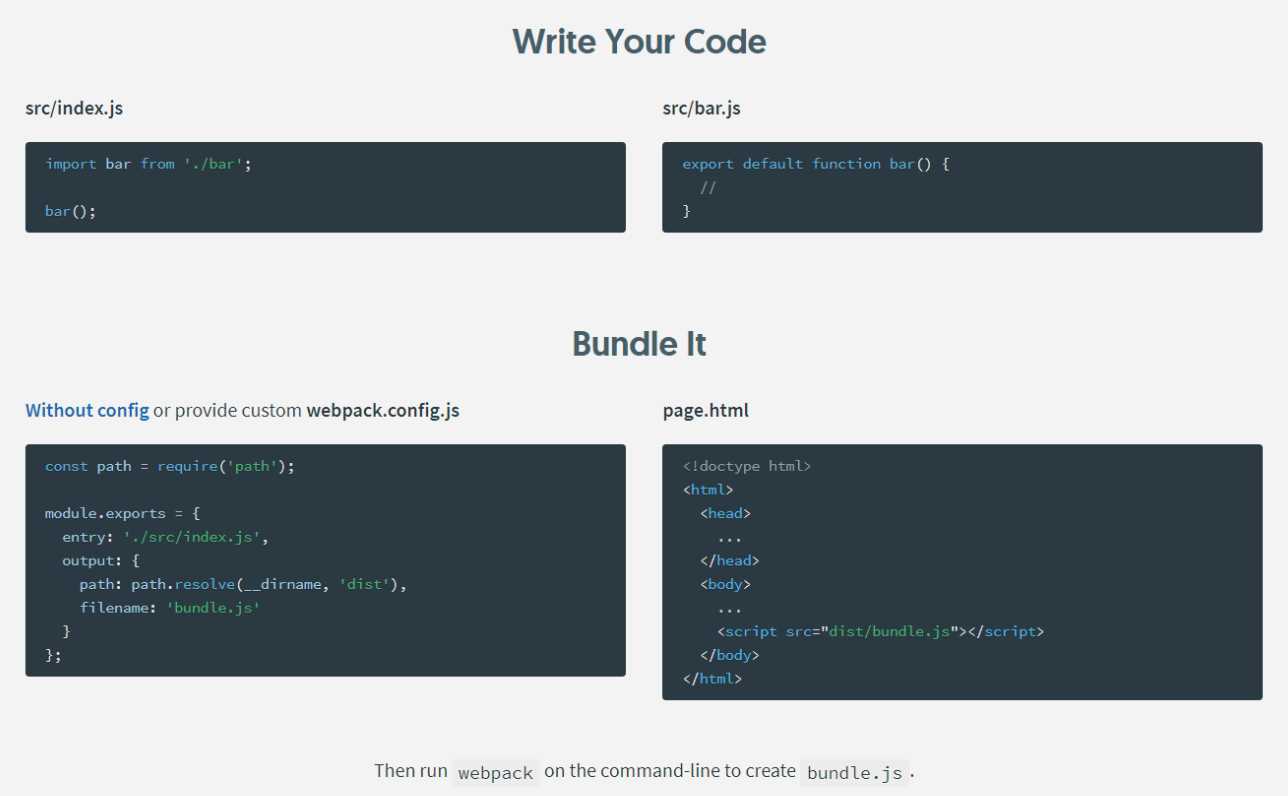
webpack عبارة عن حزمة مجمعة لتطبيقات JavaScript الحديثة.عندما تقوم حزمة الويب بمعالجة التطبيق الخاص بك ، فإنها تقوم بشكل متكرر بإنشاء رسم بياني تبعية يتضمن كل وحدة نمطية يحتاجها التطبيق الخاص بك ، ثم حزم كل هذه الوحدات في عدد صغير من الحزم - غالباً واحدة فقط - ليتم تحميلها بواسطة المستعرض.
موقع الكتروني:
https://webpack.js.org/المميزات
التصنيفات
بدائل Webpack لجميع المنصات مع أي ترخيص
43
7
3
Browserify
يتيح لك Browserify (وحدات) في المتصفح من خلال تجميع كل التبعيات الخاصة بك.
2
2
Parcel JS Application Bundler
الميزات: 🚀 اشتعلت فيه النيران بسرعة حزم - تجميع multicore ، وذاكرة التخزين المؤقت لنظام الملفات لإعادة بناء سريعة حتى بعد إعادة التشغيل.
0