1
QuartzCode
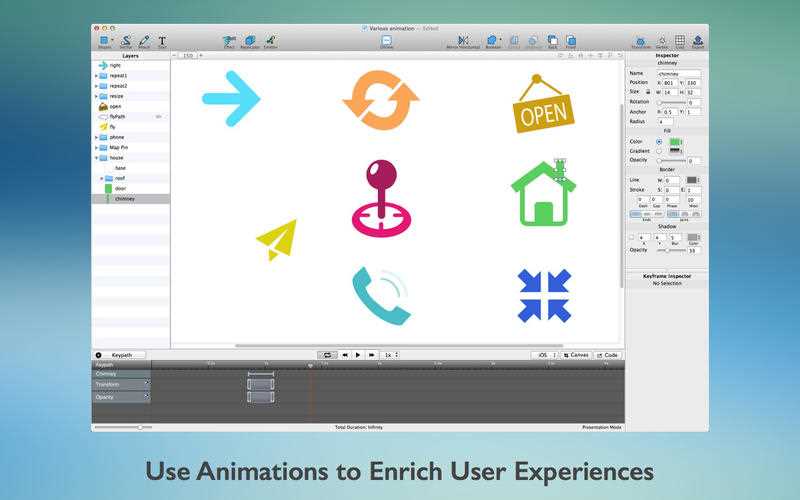
QuartzCode هي أداة رسوم متحركة سريعة وخفيفة الوزن وقوية تقوم بتحويل رسم المتجهات والرسوم المتحركة إلى رمز الهدف C و Swift.
- التطبيق المدفوع
- Mac
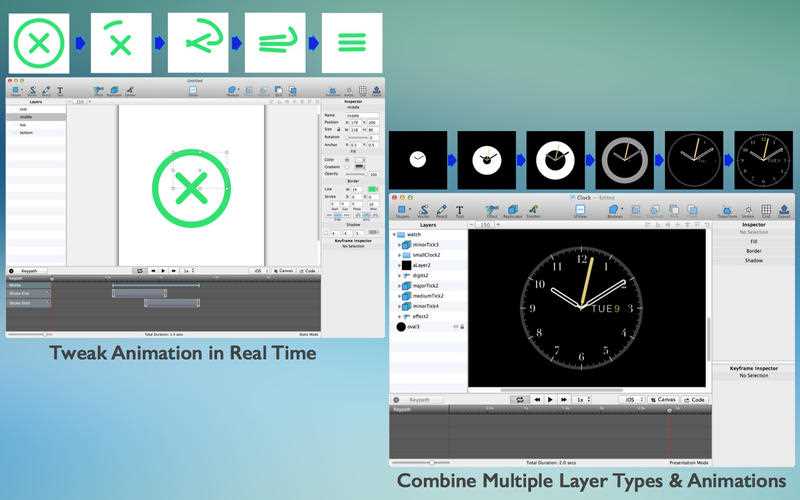
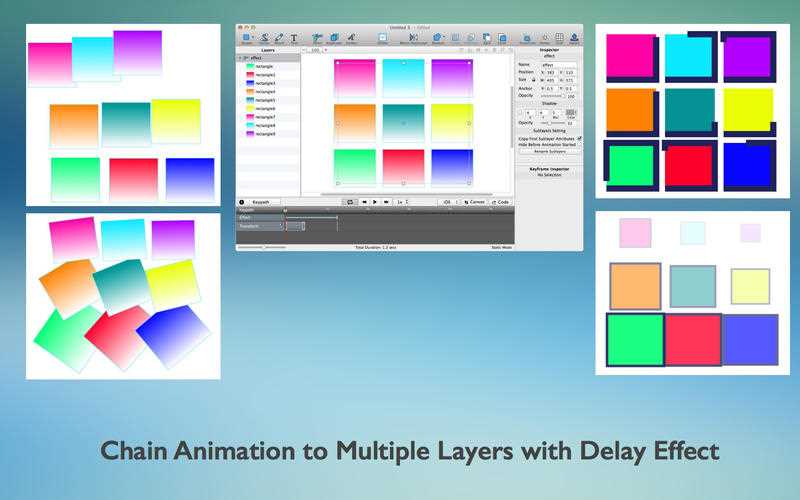
QuartzCode هي أداة رسوم متحركة سريعة وخفيفة الوزن وقوية تقوم بتحويل رسم المتجهات والرسوم المتحركة إلى رمز الهدف C و Swift.مكتبة الرسوم المتحركة الأساسية هي الآن في متناول يدك.مجرد تغيير أي خصائص.سترى التغييرات الرسوم المتحركة في الوقت الحقيقي.باستخدام QuartzCode ، يمكنك تكرار أي رسوم متحركة خلال ثوانٍ ، وفي الوقت نفسه يمكنك رؤية الكود جنبًا إلى جنب.تم تقليل حاجز إنشاء الرسوم المتحركة في Xcode بشكل كبير!الميزات الرئيسية - توفير الوقت بشكل كبير.قم بإنشاء رسم ورسوم متحركة واحصل على رمز الهدف C أو سويفت في الوقت الفعلي.- إنشاء رسم متجه باستخدام الأدوات المقدمة أو استخدام الأصول الموجودة من SVG أو الصور.- يدعم أكثر من 25 خاصية متحركة بما في ذلك الموضع ، التحويل ، الظل ، التدرج ، القناع ، المسار ، لون التعبئة ، عرض الخط ، نهاية الحد ، وأكثر!- القدرة على عكس وتغيير تقدم الرسوم المتحركة باستخدام رمز ولدت.- يستخدم خصائص الرسوم المتحركة الأساسية المألوفة لتقليل منحنى التعلم.- تحرير وقرص الرسوم المتحركة في الوقت الحقيقي.- قراءة وسهلة لتعديل رمز ولدت.- أفضل وأسرع طريقة للتعلم وإتقان الرسوم المتحركة الأساسية.الرسوم المتحركة - نموذج الرسوم المتحركة مماثلة لرسوم متحركة الأساسية.- يمكنك بسهولة إنشاء رسوم متحركة للإطار الرئيسي وتعديلها وتعديلها باستخدام لوحة الجدول الزمني.- الجمع بين أو تسلسل الرسوم المتحركة متعددة.- استخدم وظائف التوقيت الخطي أو سهولة أو تخفيف أو إنشاء وظائف توقيت مخصصة باستخدام الرسم البياني المقدم لإثراء الرسوم المتحركة الخاصة بك.Generated Codes - إنشاء شفرة الهدف من نظام التشغيل iOS / OSX والرمز C و Swift في الوقت الفعلي.- التغيير بين iOS ورمز OSX بنقرة واحدة.- يتم إنشاء رمز الرسم باستخدام CALayer والفئة الفرعية الخاصة به.- دعم الرسوم المتحركة الأساسية ورمز الرسوم المتحركة كتلة القائمة على UIView.- بالنسبة إلى الرسوم المتحركة UIView ، يتم تحديد الطريقة تلقائيًا بناءً على إعدادات الجدول الزمني للرسوم المتحركة.Quickies - نسخ رموز الشكل أو الرسوم المتحركة المحددة بواسطة CMD + C. - نسخ إعلان رمز NSTextField أو UILabel أو UITextView من Text Layer.الطبقات: الأشكال - قم بإنشاء أشكال متنوعة من الأشكال الأساسية المتوفرة.- استخدم المتجهات والقلم الرصاص والمنطق
موقع الكتروني:
http://www.quartzcodeapp.com/المميزات
التصنيفات
بدائل QuartzCode لجميع المنصات مع أي ترخيص
7
5
1
Core Animator
يمنحك Core Animator ™ أدوات بصرية بسيطة لإنشاء رسوم متحركة مذهلة.عليك التركيز على إنشاء رسوم متحركة لتحسين تطبيقك.سنهتم برمز Obj-C أو Swift.سيتم تشغيل إبداعاتك بشكل جميل باستخدام أطر عمل Apple الأصلية.
- التطبيق المدفوع
- Mac
0
SpriteBuilder
SpriteBuilder عبارة عن استوديو ألعاب متكامل لبناء ألعاب iOS الأصلية عالية الجودة بسرعة مع Objective-C و Xcode.بناء ألعاب رائعة في السرعة القصوى.
- تطبيق مجاني
- Mac
0
Videolance
Videolance هي عبارة عن منصة على الإنترنت تربط أعضاء مجتمع الفيديو من جميع أنحاء العالم مع بعضهم البعض ومع الشركات التي تحتاج إلى خدماتها.
- تطبيق مجاني
- Web
0
DP Animation Maker
برنامج يتيح لك إضافة صور متحركة إلى الصور وتحويلها إلى مقاطع فيديو.
- التطبيق المدفوع
- Windows
0
0