0
picasso.js
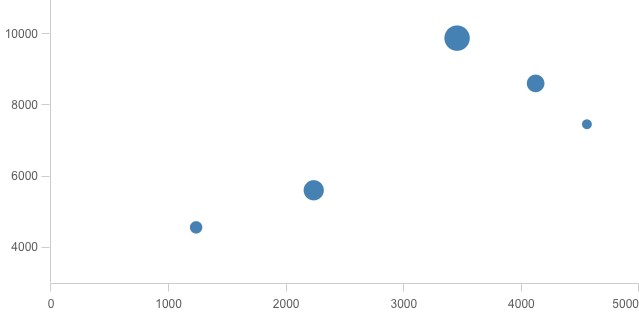
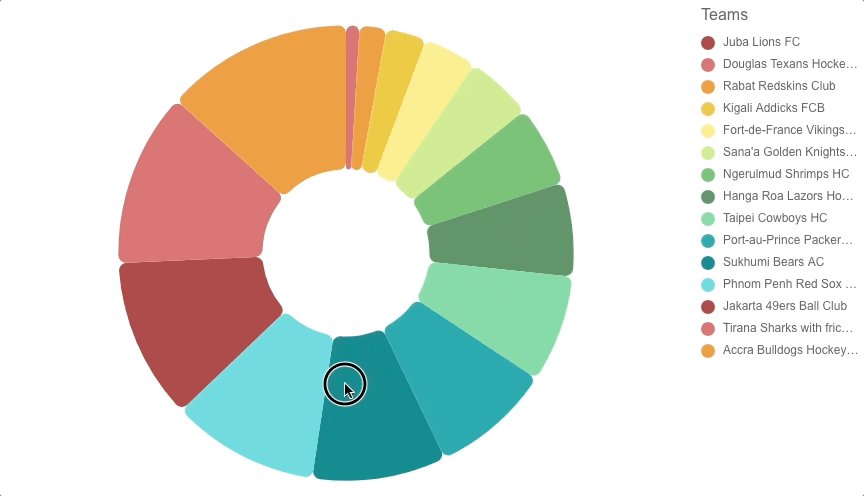
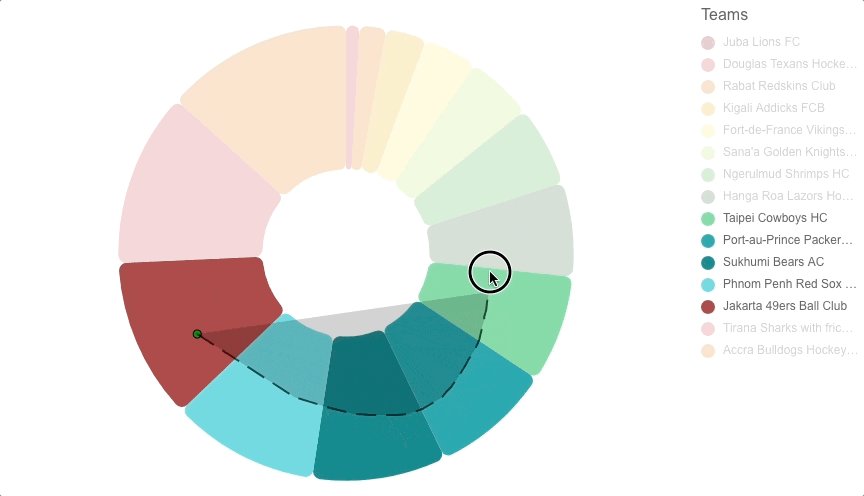
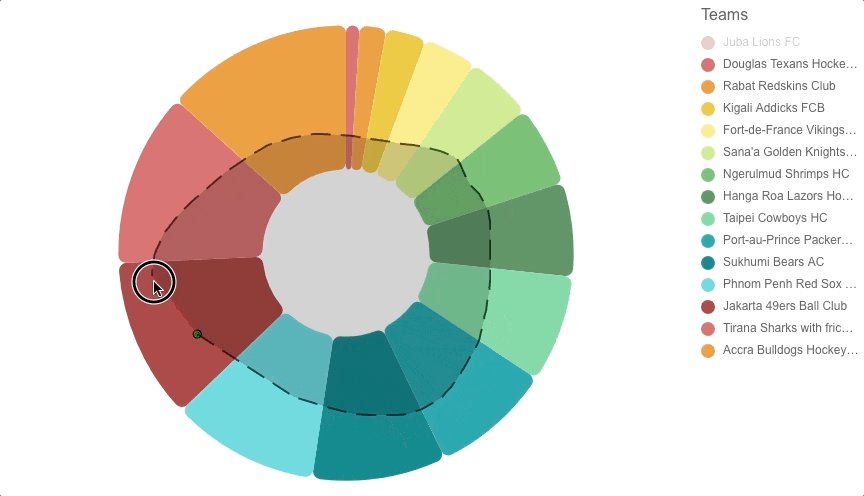
حول بياناتك إلى تحفة مرئية مكونات في picasso.js المكونات هي لبنات البناء المرئية التي تشكل المخطط ، من خلال دمجها في أشكال مختلفة ، يمكن إنشاء أي مخطط تقريبًا.على سبيل المثال ، يتكون المخطط الشريطي من طبقة شريطية ومحور مستمر ومنفصل.إضافة طبقة خط ولديك مخطط التحرير والسرد.تريد مخطط خطي مع أربعة محاور؟- لا مشكلة.picasso.js هو picasso.js القابل للتوسيع ، ويوفر نظامًا إضافيًا يسهل من توسيع الوظائف الحالية - يمكنك التسجيل واستخدام المكونات المخصصة التي تعمل بشكل جيد مع المكونات الحالية ، وإنشاء سمة جديدة ، أو توفير محلل البيانات الخاص بك أو حتى تسجيلالعارض المخصص الذي يخرج الرسومات سطحية.يستخدم picasso.js D3.js للعديد من وظائفه ويسعى جاهداً لتزويد مجتمع D3 بطريقة لإعادة استخدام عملهم ودمجهم بسهولة في picasso.js .... Interactive بصرف النظر عن أنماط التفاعل الأساسية والتفاعلية في شكليتم توفير الفرشاة والربط خارج الصندوق - اسحب نطاقًا على محور خطي لتسليط الضوء على جميع القيم التي تقع ضمن هذا النطاق ، استخدمنا أداة lasso لتسليط الضوء على مجموعة من النقاط.ثم يمكن ربط القيم المصقول برمجياً وتسليط الضوء عليها في مثيل مخطط آخر.استجابة باستخدام الوحدات النسبية وخوارزمية تخطيط فريدة من نوعها ، يمكننا أن نضمن أن المخططات المكونة تستجيب.يمكن استخدام نفس التكوين في مخطط بالحجم الكامل يحتوي على تفاصيل وتعليقات توضيحية وما إلى ذلك ، كما هو الحال بالنسبة لإصدار التألق - يتم تغيير حجم المكونات تلقائيًا أو إزالتها إذا لم تكن مناسبة.Themeable يمكن تعديل المظهر المرئي للعلامات والخطوط والأشكال ولوحات الألوان وما إلى ذلك وإنشاء سمة جديدة عن طريق تغيير بعض المتغيرات الأساسية التي تتحكم في الشكل والمظهر بالكامل ، بما في ذلك المكونات الإضافية.
موقع الكتروني:
https://picassojs.comالتصنيفات
بدائل picasso.js لجميع المنصات مع رخصة تجارية
17
AnyChart
مكتبة مخططات JavaScript (HTML5) مرنة وعبر الأنظمة الأساسية ومتعددة المستعرضات تتيح لك إنشاء شريط تفاعلي وشريط دائري وخط وسطر وحيز ومنطقة Gantt ومخططات الأسهم وغيرها من المخططات والخرائط ولوحات المعلومات ، مع تحديثات في الوقت الفعلي ومتعددةالتدريبات المستوى.