1
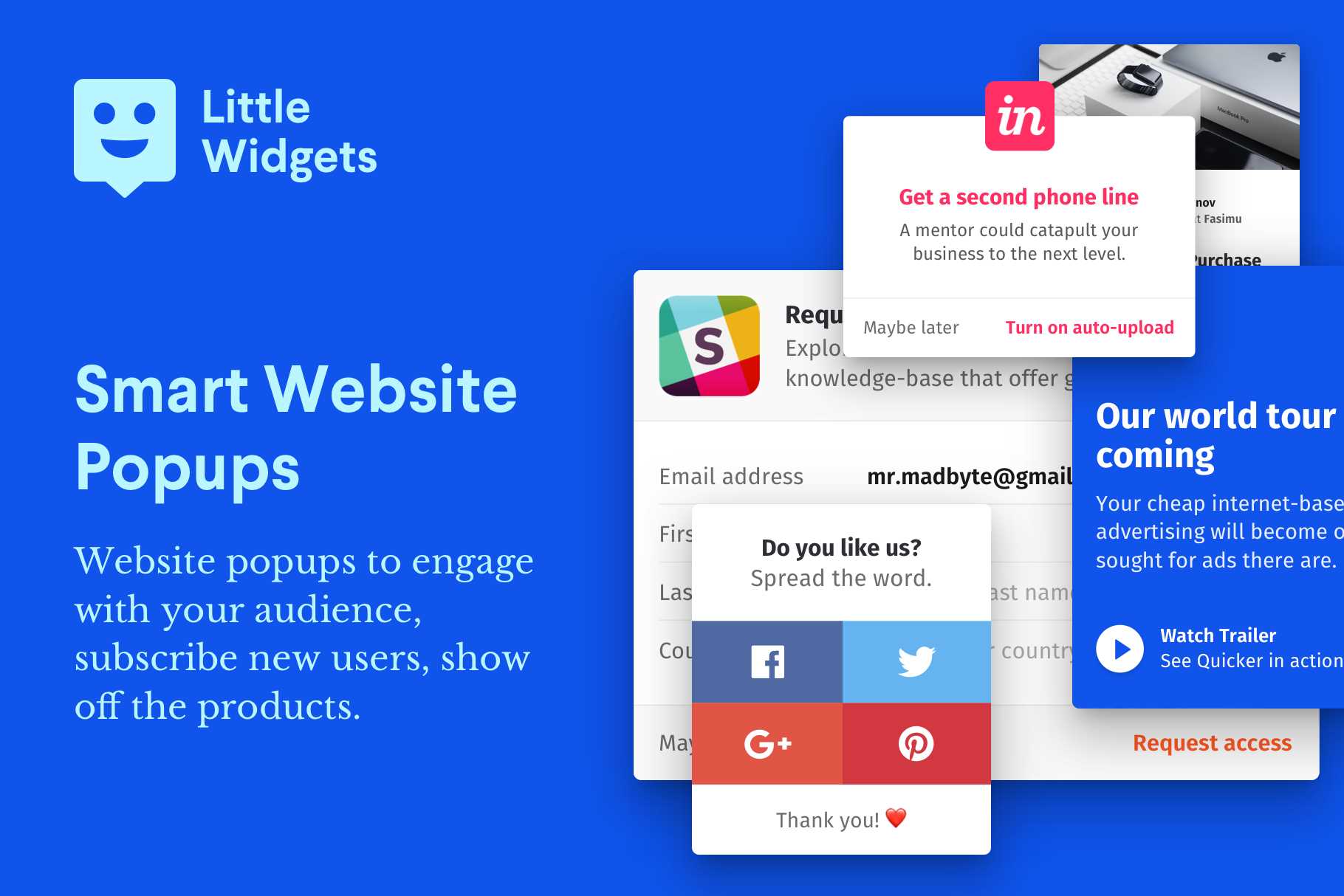
Little Widgets
HTML ، CSS Framework مع عناصر واجهة تعامل المستخدم المصممة بشكل جميل ، والنوافذ المنبثقة ، والنماذج.
- التطبيق المدفوع
- Web
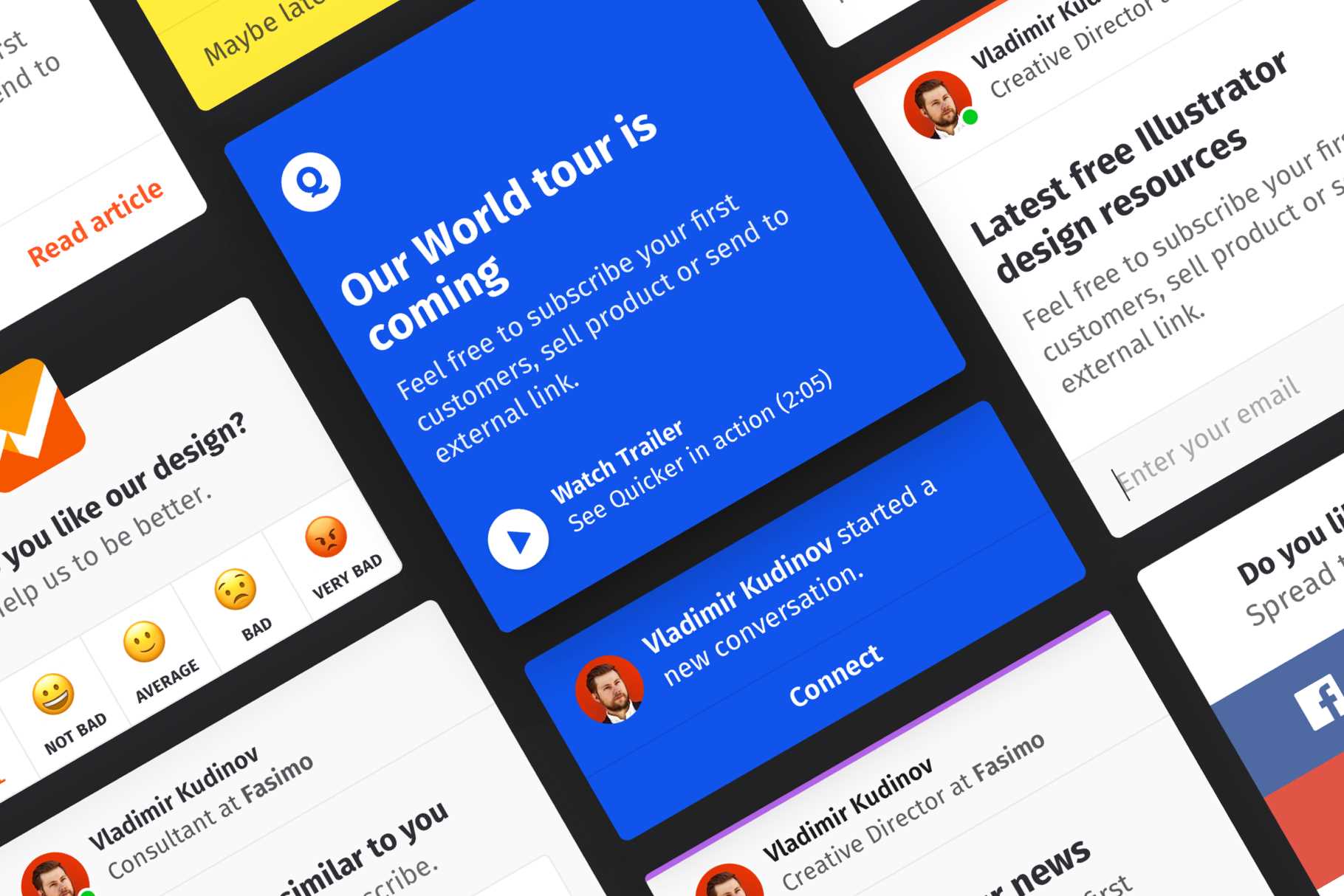
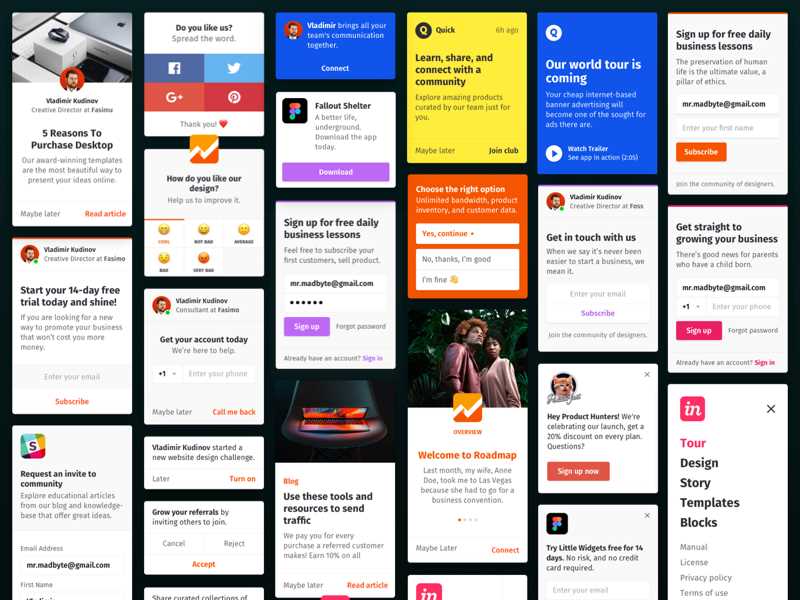
Little Widgets عبارة عن مجموعة من الحاجيات والنوافذ المنبثقة HTML مصممة بشكل جميل.إنه مشفر وسريع الاستجابة ومتحرك وجاهز للاستخدام على موقع الويب الخاص بك.
موقع الكتروني:
https://niceverynice.com/little-widgets/المميزات
التصنيفات
بدائل لـ Little Widgets لنظام التشغيل Self-Hosted
212
Bootstrap
Bootstrap عبارة عن مجموعة مفتوحة المصدر من الأدوات لإنشاء مواقع وتطبيقات المتصفح.
- تطبيق مجاني
- HTML5 Boilerplate
- Self-Hosted
- JavaScript
31
8
Slides Framework
الشرائح هي إطار HTML و CSS بسيط وقوي يتيح لك بسهولة إنشاء مواقع ثابتة ثابتة بفضل إعداد وحدات مرن.
- التطبيق المدفوع
- Self-Hosted
6
Gridlex
بسيط.قوة.استجابة.مرونة.استنادًا إلى Flexbox (CSS Flexible Box Layout Module) ، يعد Gridlex نظامًا بسيطًا للغاية لشبكة css لإنشاء تخطيطات ووحدات فرعية حديثة بسرعة.
- تطبيق مجاني
- Web
- Self-Hosted
5
Spectre.css
إطار CSS خفيف الوزن وسريع الاستجابة وحديث للتطوير السريع والموسع.
- تطبيق مجاني
- Web
- Self-Hosted
4
Element UI
Element ، مكتبة مكونة على Vue 2.0 للمطورين والمصممين ومديري المنتجات.
- تطبيق مجاني
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
3
mini.css
Mini.css عبارة عن إطار CSS مفتوح المصدر يكون الحد الأدنى (7 كيلوبايت gzipped) ، سريع الاستجابة وغير ملائم للأسلوب.
- تطبيق مجاني
- Self-Hosted
3
Milligram
يوفر Milligram الحد الأدنى من إعداد الأنماط لنقطة انطلاق سريعة ونظيفة.
- تطبيق مجاني
- Self-Hosted
2
Blaze CSS
إطار CSS معياري مفتوح المصدر يوفر هيكلاً رائعًا لإنشاء مواقع الويب بسرعة.
- تطبيق مجاني
- Self-Hosted
- Windows
- Mac
- Linux
1
Wing framework
Wing عبارة عن إطار CSS بسيط يوفر قاعدة من الأنماط ، ولا تحتاج حتى إلى معرفة أسماء فئة gazillion ، وسيتم تصميم جميع العناصر الخاصة بك تلقائيًا.
- تطبيق مجاني
- Self-Hosted
1
0
Structure (a declarative Flexbox based Grid Framework)
الهيكل عبارة عن إطار شبكي يستند إلى Flexbox.الهيكل يحدد التخطيط باستخدام سمات غير قياسية على العناصر.
- تطبيق مجاني
- Web
- Self-Hosted
0
Photon UI Kit
الفوتون: أسرع طريقة لإنشاء تطبيقات إلكترون جميلة باستخدام HTML و CSS بسيط.
- تطبيق مجاني
- Self-Hosted
0