1
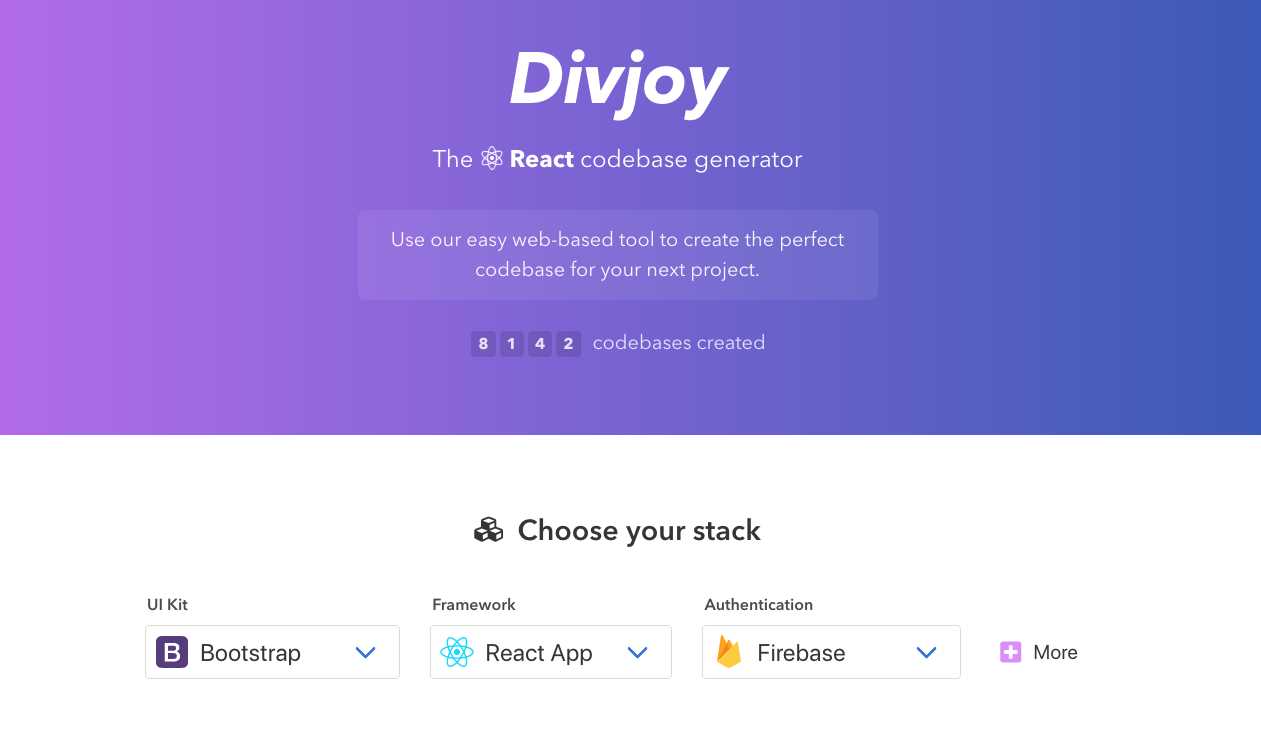
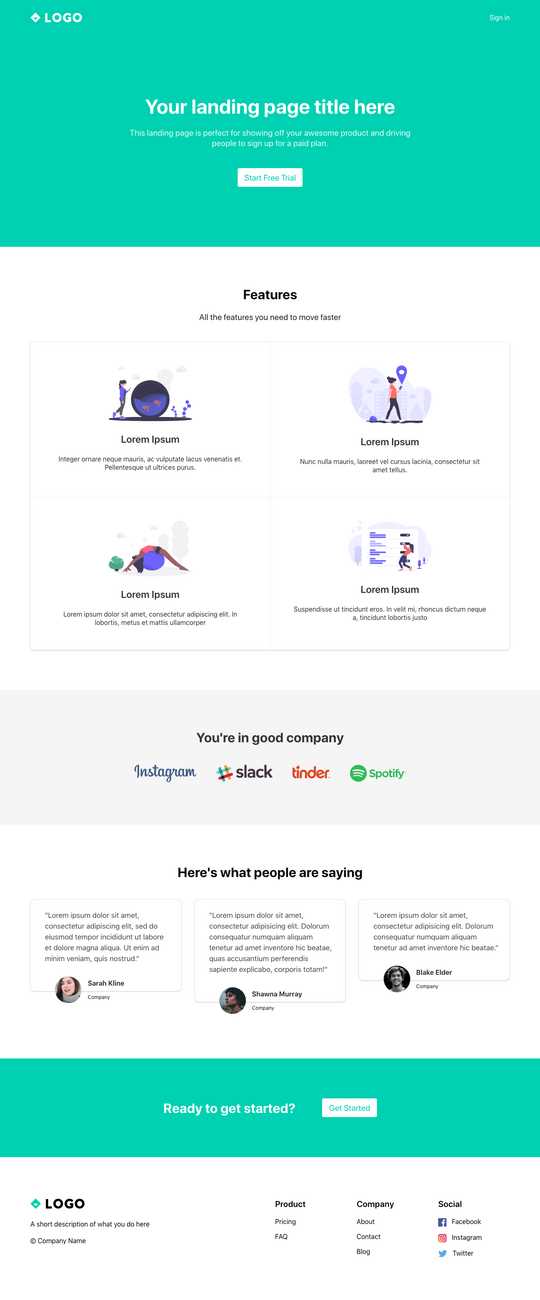
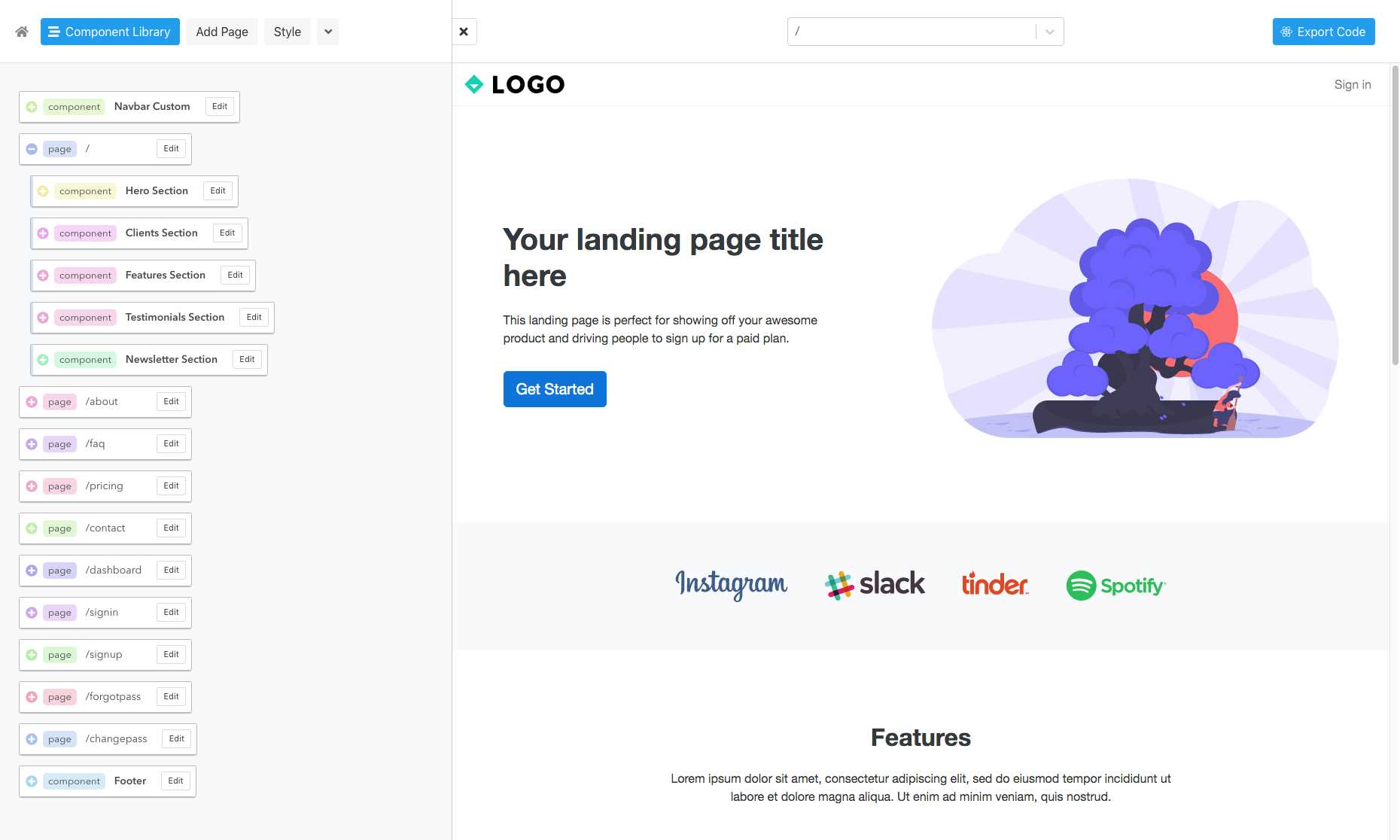
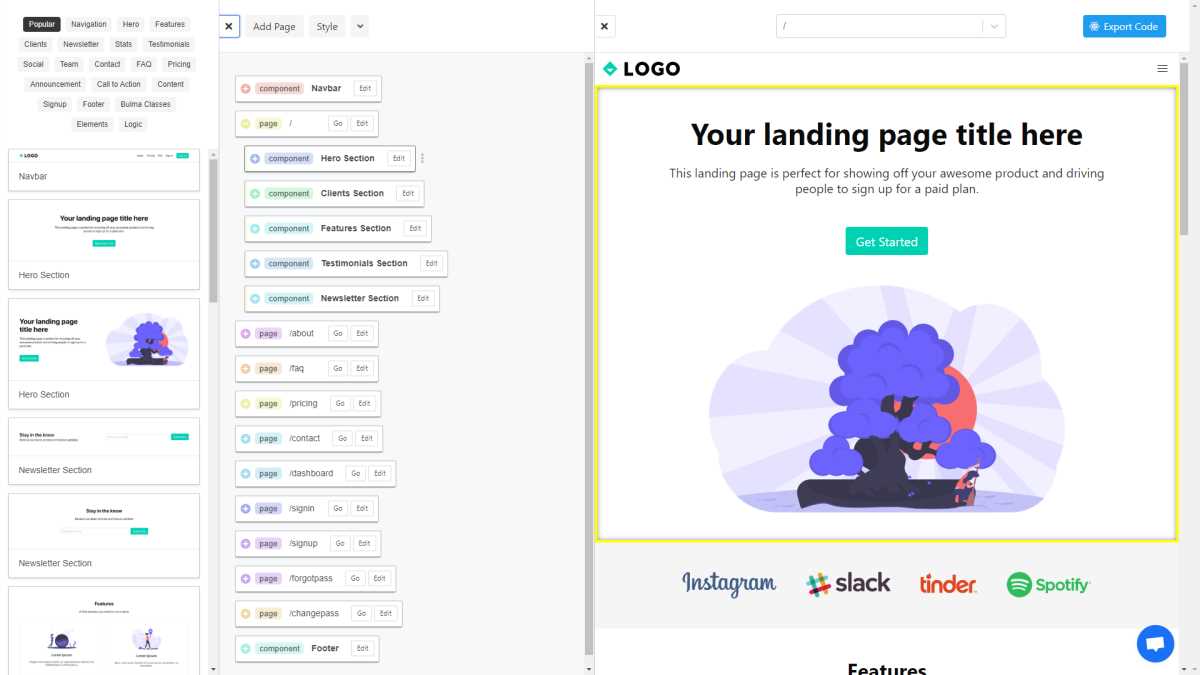
Divjoy يساعدك على إنشاء قاعدة بيانات مثالية و UI لمشروعك المقبل.ما عليك سوى اختيار مجموعة UI وإطار عمل وطريقة مصادقة ثم تخصيص التطبيق مع سهولة تصميم أداة السحب والإفلات.عند الانتهاء ، حدد "تصدير الرمز" للحصول على مشروع تم إنشاؤه تلقائيًا ، ثم يمكنك تطويره وفقًا لاحتياجاتك.
موقع الكتروني:
https://divjoy.com/المميزات
التصنيفات
بدائل Divjoy لجميع المنصات مع أي ترخيص
92
Pinegrow Web Editor
Pinegrow هو تطبيق سطح مكتب يتيح لك إنشاء مواقع ويب سريعة الاستجابة من خلال تحرير مباشر متعدد الصفحات وتصميم CSS والمكونات الذكية لـ Bootstrap و Foundation و AngularJS و WordPress ، إما بصريًا أو من خلال التعليمات البرمجية.
52
Webflow
نظام أساسي بدون كود يتيح لك إنشاء مواقع تفاعلية وخبرات مع مصمم قوي وبديهي.
- Freemium
- Web
- Software as a Service (SaaS)
33
Bootstrap Studio
أداة تصميم ويب قوية لإنشاء مواقع ويب سريعة الاستجابة باستخدام إطار عمل Bootstrap.
6
Creative Market
قم بشراء وبيع محتوى تصميم يدوي الصنع مثل أنماط المتجهات والرموز وفرش فوتوشوب والخطوط والمزيد في Creative Market.
- التطبيق المدفوع
- Web
1
Creative Tim
يوفر Creative Tim عناصر تصميم تستند إلى Bootstrap تعمل على تسريع أعمال التطوير.من الإضافات إلى مجموعات معقدة ، لدينا كل ما تحتاجه.
- تطبيق شخصي مجاني
- Web
0