9
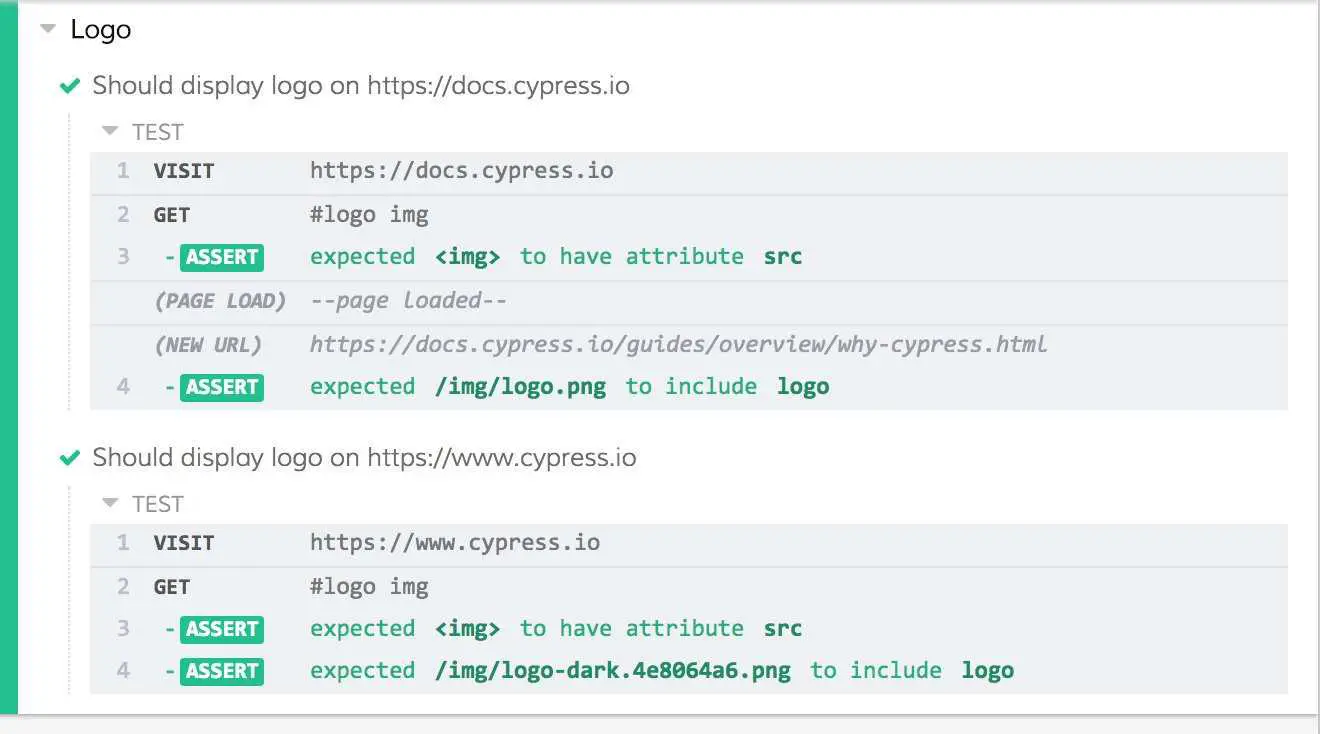
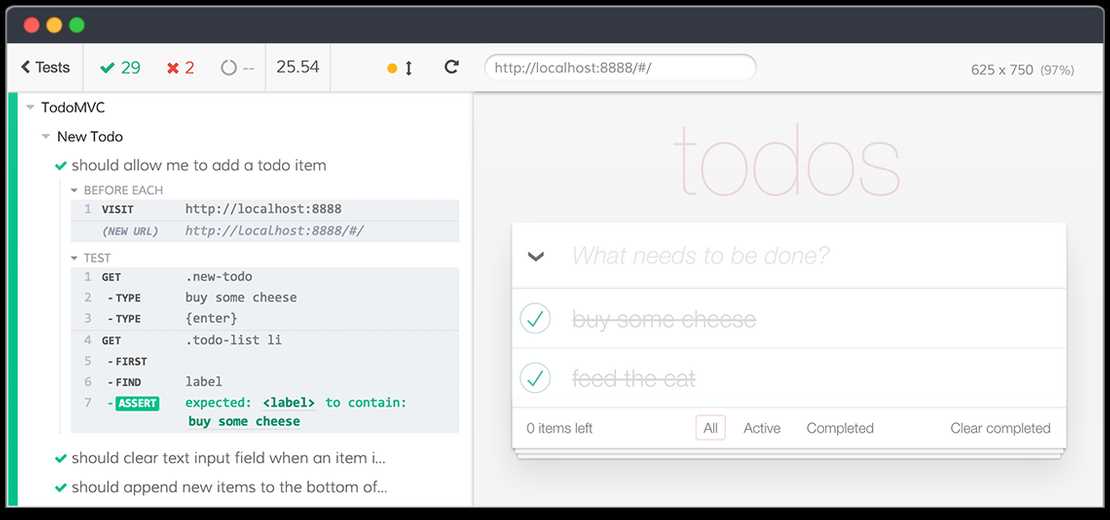
Cypress هي أداة اختبار آلية للجهة الأمامية تم إنشاؤها للشبكة الحديثة.تم بناء Cypress على بنية جديدة ويتم تشغيلها في نفس حلقة التشغيل مثل التطبيق الذي يتم اختباره.نتيجة لذلك ، يوفر Cypress اختبارًا أفضل وأسرع وأكثر موثوقية لأي شيء يتم تشغيله في المستعرض.يعمل السرو على أي إطار أو موقع أمامي.يتم فتح برنامج Cypress Test Runner مفتوح المصدر للتعامل مع أطر JavaScript الحديثة بشكل جيد.تعتبر خدمة Cypress Dashboard Service رفيقًا اختياريًا على الويب إلى "عداء الاختبار".تعمل اختبارات سجلات Dashboard في التكامل المستمر حتى يتمكن المطور من فهم حالات الفشل ومشاركة النتائج مع فريقهم.تباع لوحة المعلومات كخدمة SaaS....
موقع الكتروني:
https://www.cypress.ioالمميزات
التصنيفات
بدائل لـ Cypress.io لنظام التشغيل Windows
45
14
14
2
1
AVA
يمكن أن يكون الاختبار عقبة.افا يساعدك على القيام به.AVA هو عداء اختبار للعقدة.
- تطبيق مجاني
- Self-Hosted
- Windows
- Mac
- Linux
1
Chimp
قم بتطوير اختبارات القبول والاختبارات من البداية إلى النهاية باستخدام التغذية المرتدة في الوقت الفعلي. تجربة تتمحور حول مطور البرامج لكتابة الاختبارات مع ردود الفعل في الوقت الفعلي باستخدام Mocha أو Jasmine أو Cucumber.js.
- تطبيق مجاني
- Windows
- Mac
- Linux
- JavaScript
0