0
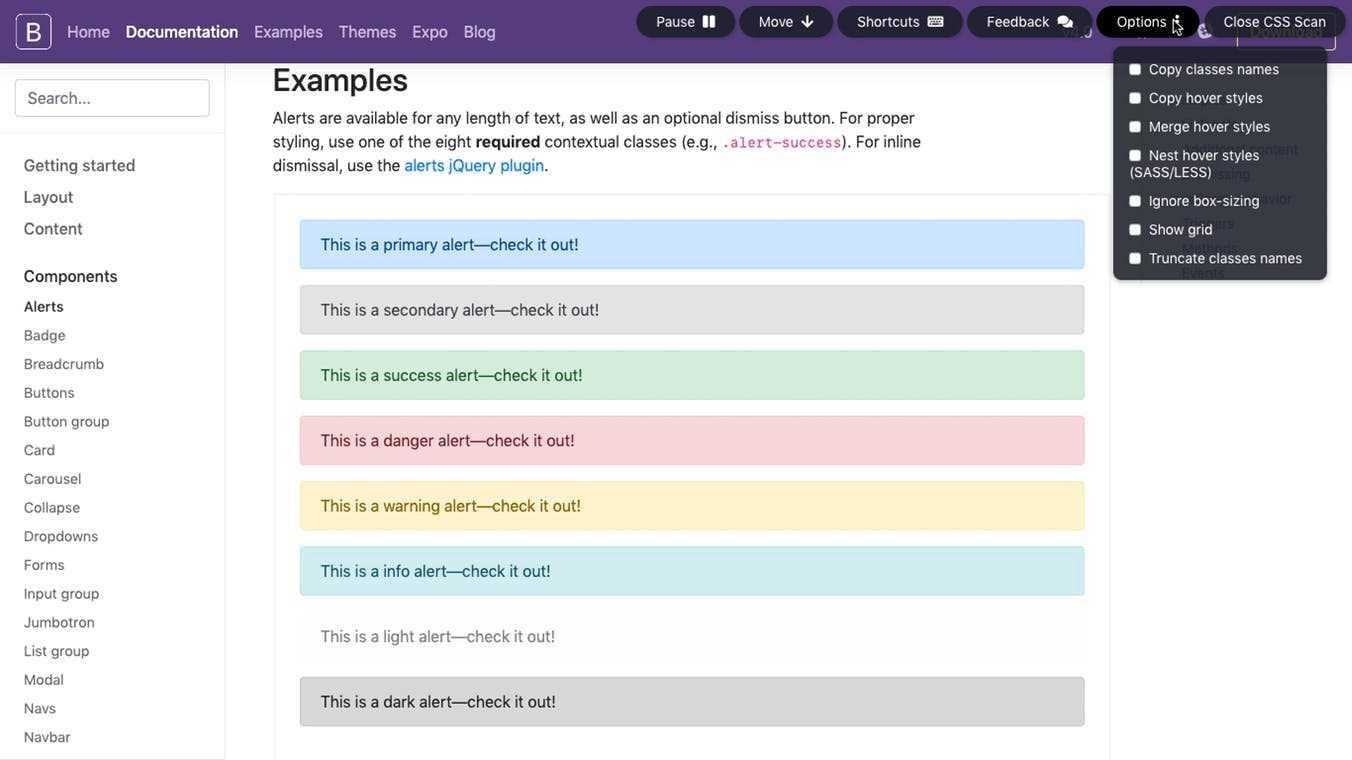
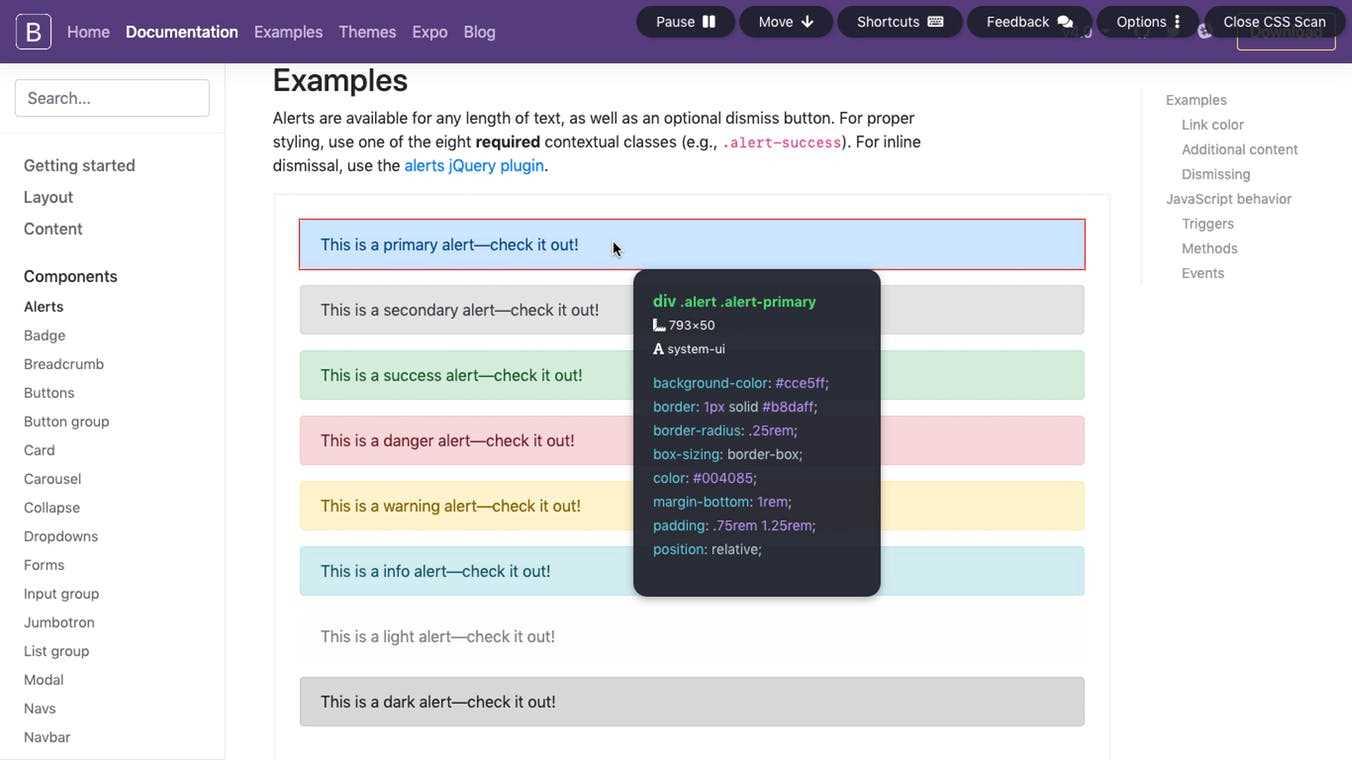
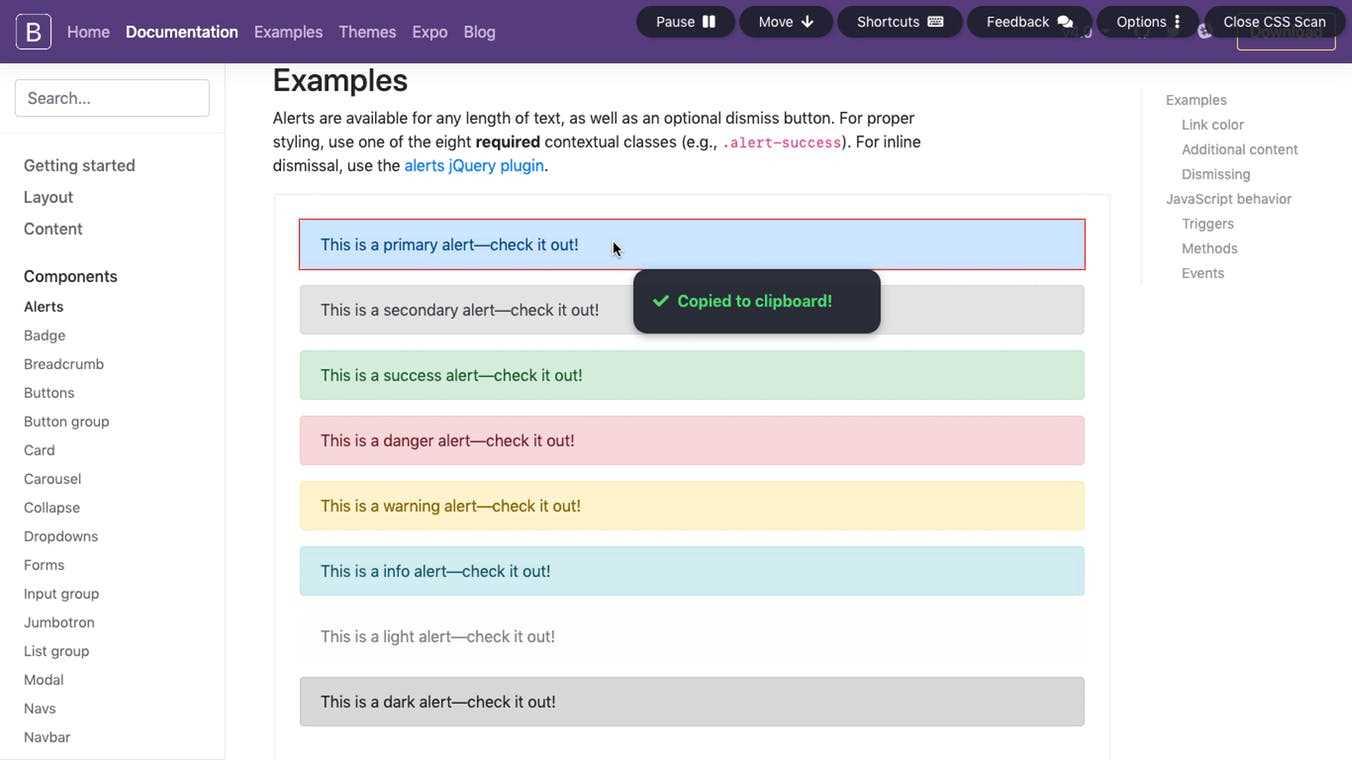
فحص على المنشطات - تصور CSS لأي عنصر تحوم فوقه ، على الفور ، وانسخ قواعده بالكامل بنقرة واحدة.Smart CSS لا توجد قواعد CSS غير مفيدة أو إعلانات طويلة.يستخدم CSS Scan نفس التقنية المستخدمة من قبل Google و Github مع إدخال تحسينات لتنظيف أي سلة مهملات CSS لك بسرعة.تحسينات دقيقة وقصيرة ومتطورة.مفتش لايت سبيد أنت مشغول.في يوم صعب ، آخر ما تريد القيام به هو إضاعة الوقت في محاولة لفهم سبب عدم عمل CSS في التمرير عبر قواعد CSS غير المحدودة على أدوات Dev للمتصفحات.مع CSS Scan ، تقوم بفحص الأنماط السريعة وتنهي عملك بشكل أسرع.استخدم الاختصارات للحصول على CSS المحسوب فورًا لأي عنصر تحوم فوقه.انسخ أي عنصر تريده إذا كنت تريد نسخ CSS لهذا العنصر في الوقت الحالي ، فهذا أمر مؤلم.باستخدام CSS Scan ، يمكنك فقط النقر فوق نعم ، واستخدامه كما تريد.قواعد CSS لأي عنصر تحتاجه في الحافظة الخاصة بك بنقرة واحدة فقط.يعمل في كل مكان.على كل موقع.WordPress ، React ، إلخ. يعمل CSS Scan على المتصفح كملحق لذلك يعمل في كل مكان.اختر المفضلة لديك: كروم وفايرفوكس.Safari قريبًا ، ربما لم يستخدم Internet Explorer أبدًا.
موقع الكتروني:
https://getcssscan.comالمميزات
التصنيفات
بدائل CSS Scan لجميع المنصات مع أي ترخيص
3
1
1
CSS Validator
استخدم CSS Validator للتحقق من صحة كود css والبحث عن الأخطاء والتحذيرات التي يمكن إصلاحها.
- تطبيق مجاني
- Web
- Self-Hosted
0
I hate mailto
عندما تنقر على رابط بريد إلكتروني ، فإن امتداد Chrome و Firefox هذا سينسخ عنوان البريد الإلكتروني إلى الحافظة الخاصة بك ويمنع عميل البريد الإلكتروني من المقاطعة المزعجة ...
0
0
SEO Tools Extension
ملحق متصفح صغير مفيد للوصول إلى أدوات SEO المفضلة وعمليات البحث مباشرةً.
0
Leftside Back
يتيح لك التنقل مرة أخرى عن طريق الضغط على الماوس على الجانب الأيسر من الشاشة.
0
Year Progress
الوقت يتحرك.هل أنت؟ استبدل صفحة علامة تبويب جديدة (مملة وبيضاء) بدافع (مرح وملون).
0
0
0
Notes for Zeplin
يجمع هذا الملحق جميع الملاحظات داخل مشروع Zeplin ويعرضها في قائمة قابلة للتصفية.
0
CSS Scan Pro
CSS Scan Pro هو امتداد للمتصفح يجعل من السهل للغاية الحصول على مظهر أي موقع ويب.مرّر الماوس فوق أي عنصر ، وانسخ CSS بأكمله بنقرة واحدة.
0
SnipCSS
SnipCSS هي أداة مطورة تستخرج كل قاعدة CSS اللازمة لإعادة إنشاء الشجرة الفرعية DOM لأي عنصر.على عكس الأدوات الأخرى ، فإنه لا يستخدم أبدًا أنماطًا محسوبة ، يستخدم بروتوكول devtools لاستخراج الأنماط.
- Freemium
- Windows
- Mac
- Chrome
- Software as a Service (SaaS)