0
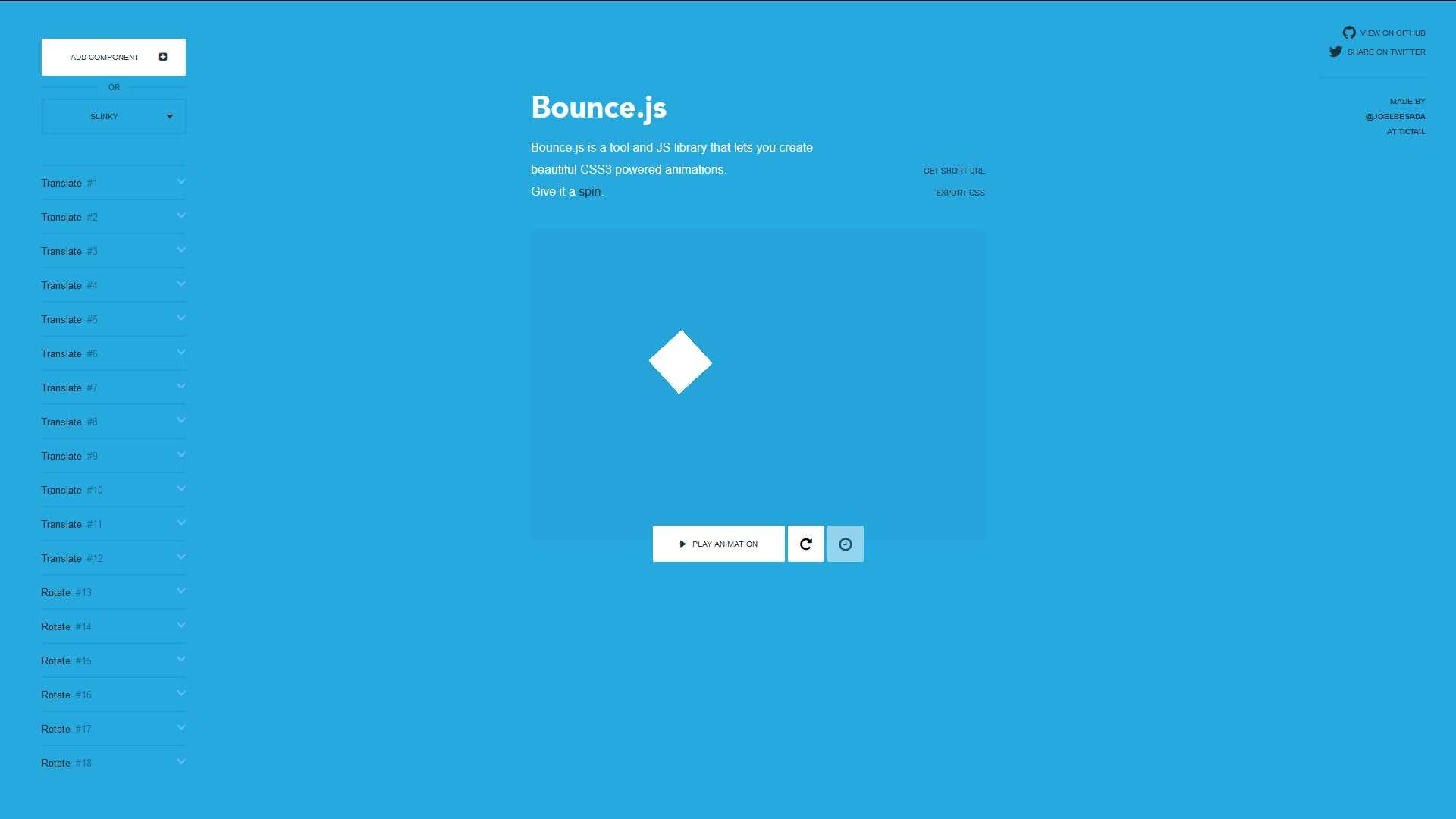
Bounce.js عبارة عن أداة ومكتبة JS لإنشاء رسوم متحركة جميلة للإطار الرئيسي مدعوم من CSS3.تتيح لك الأداة على bouncejs.com إنشاء إطارات مفتاحية ثابتة يمكن استخدامها دون أي جافا سكريبت إضافي ، ولكن إذا كنت ترغب في أن ينشئها التطبيق الخاص بك على الطاير ، يمكنك استخدام مكتبة Bounce.js.
موقع الكتروني:
http://bouncejs.com/المميزات
التصنيفات
بدائل Bounce.js لجميع المنصات مع أي ترخيص
3
2
Animate.css
Animate.css عبارة عن مجموعة من الرسوم المتحركة الرائعة والمتعة والمتعددة التي يمكنك استخدامها في مشاريعك.كبيرة للتركيز ، والصفحات الرئيسية ، المتزلجون ، وعامة فقط إضافة الماء الذهول.
- تطبيق مجاني
- Self-Hosted
0
CSShake
اضطررت لعمل رسوم هز لمشروع كبير.لقد فعلت ذلك في الفانيليا المغلق في البداية. بعد أن انتهيت من ذلك اكتشفت هذا البرنامج المساعد jQuery بارد بواسطة jackrugile.
- تطبيق مجاني
- Self-Hosted
0
Hover.css
مجموعة من تأثيرات التحويم المزودة بالطاقة CSS3 ليتم تطبيقها على الارتباطات والأزرار والشعارات وما إلى ذلك.
- تطبيق مجاني
- Self-Hosted
0
CSS Animate
أداة على الإنترنت لإنشاء CSS3 Keyframes الرسوم المتحركة الأصلية.يمكنك بسهولة وسرعة إنشاء رسوم CSS3 ثابتة باستخدام واجهة مستخدم بسيطة دون أي تشفير.
- تطبيق مجاني
0
Micron.js
مكتبة تفاعل مصغرة [µ] مبنية على CSS Animations وتتحكم فيها JavaScript.
- تطبيق مجاني
- Self-Hosted
- JavaScript
- CSS
0
DynCSS
يوزع DynCSS قواعد CSS لقواعد (السمة) الخاصة بك.هذه القواعد هي تعبيرات Javascript يتم تقييمها في أحداث المستعرض مثل التمرير وتغيير الحجم.
- تطبيق مجاني
- Self-Hosted