0
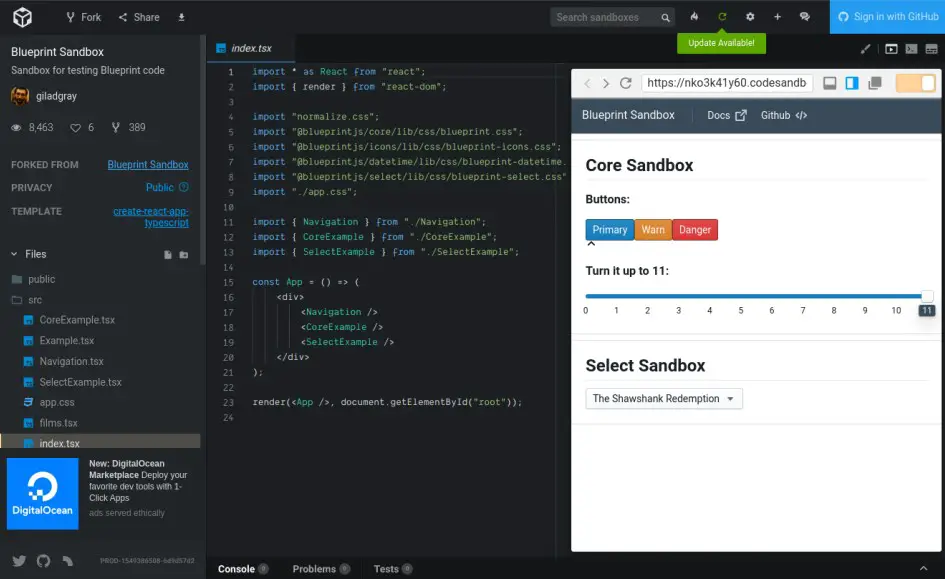
BlueprintJS
مجموعة أدوات واجهة المستخدم القائمة على التفاعل للويب.تم تحسينها لبناء واجهات ويب معقدة وكثيفة للبيانات لتطبيقات سطح المكتب التي تعمل في المتصفحات الحديثة و IE11.هذه ليست مجموعة أدوات واجهة المستخدم المحمولة الأولى.
موقع الكتروني:
https://blueprintjs.com/التصنيفات
بدائل BlueprintJS لجميع المنصات مع أي ترخيص
1
1
Elastic UI
إطار عمل UF المرن عبارة عن مجموعة من مكونات React UI لبناء واجهات المستخدم بسرعة في Elastic.لا تستخدم React؟ليس هناك أى مشكلة!
- تطبيق مجاني
- Self-Hosted
- React
1
Ant Design
نظام تصميم مع قيم الطبيعة والحتمية لتجربة مستخدم أفضل لتطبيقات المؤسسة.
- تطبيق مجاني
- Self-Hosted
0
Atlaskit
Atlaskit هي مكتبة واجهة المستخدم الرسمية الخاصة بـ Atlassian لـ React.مكونات واجهة المستخدم هي إرشادات التصميم الأطلسية (ADG) المتوافقة ، التي يعاد استخدامها ، وصيانتها بشكل جيد ويمكن الوصول إليها.
- تطبيق مجاني
- Self-Hosted
- React
0
Lightning Design System
قم ببناء تجارب مؤسسة غنية وتطبيقات مخصصة لمنصة Salesforce.
- التطبيق المدفوع
- Self-Hosted
- Salesforce.com