27
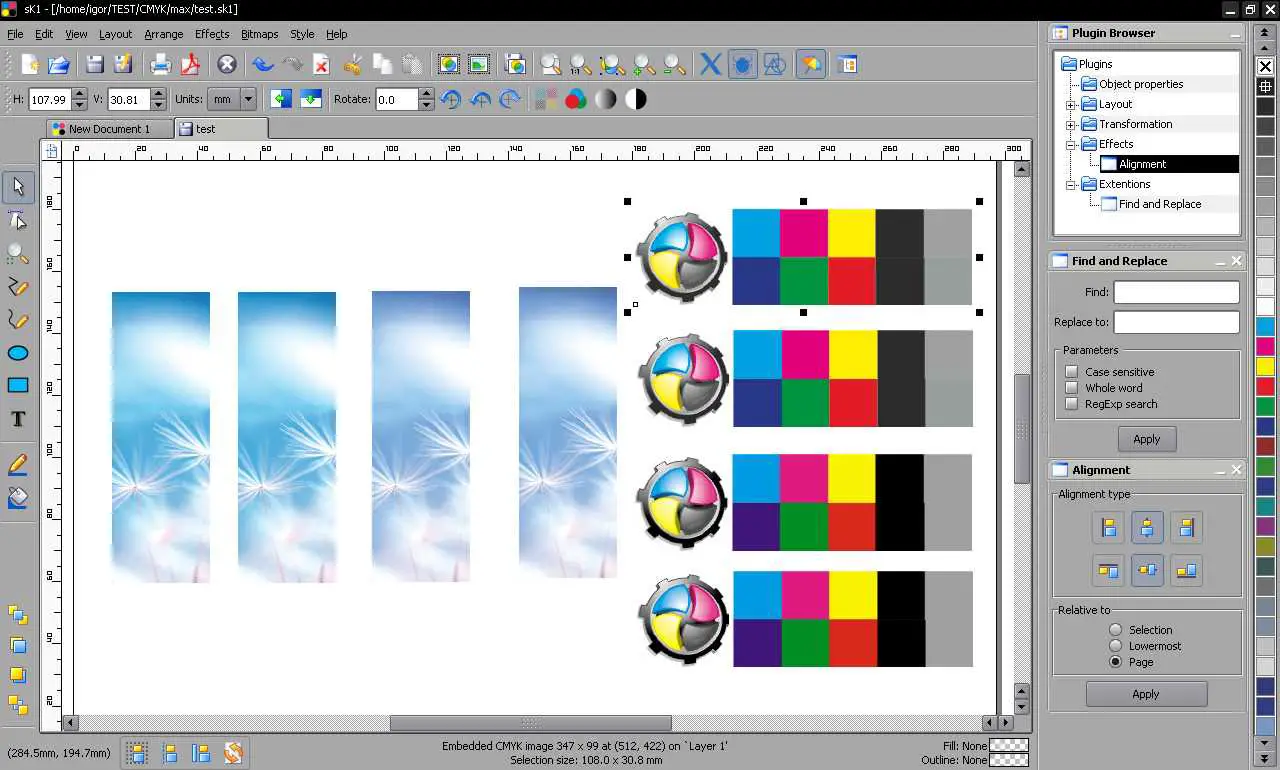
sK1 هو برنامج توضيحي قوي لمنصة Linux يمكنه استبدال البرامج الاحترافية الاحترافية مثل CorelDRAW أو Adobe Illustrator.
موقع الكتروني:
http://sk1project.net/المميزات
التصنيفات
بدائل لـ sK1 لنظام التشغيل Windows
8
8
Creative Docs .Net
تعد Creative Docs .NET أداة تصميم رسومات تستند إلى المتجهات مع دعم للنص المنسق ، وهي مثالية لكتابة المستندات القصيرة والأدلة والملصقات والرسوم التوضيحية والمخططات والخطط والتدفق ...
- تطبيق مجاني
- Windows
3
Aphalina Designer
أداة رسم المتجهات مع عمليات Boolean غير المدمرة والأشكال الذكية وملء التدرجات والظلال وما إلى ذلك ، وهي مصممة حصريًا للأجهزة اللوحية والأجهزة الهجينة على نظام Windows 10.
- Freemium
- Windows
1
GLIPS Graffiti Editor
محرر GLIPS Graffiti هو محرر رسومات SVG عبر منصات.وهو يتيح إنشاء ملفات SVG عادية وتطبيقات SCADA HMI يمكنها الاتصال بأي مزود بيانات.
1
0
0
Sketsa SVG Editor
Sketsa هو تطبيق رسم متجه عبر الأنظمة يستند إلى الرسومات القابلة للتطوير (SVG).
0