0
n3-charts
n3-charts هي مكتبة تخطيطات لإنشاء مخططات جميلة باستخدام AngularJS.الاستخدام تضمين js و CSS استيراد الوحدة النمطية
- تطبيق مجاني
- Self-Hosted
n3-charts هي مكتبة تخطيطات لإنشاء مخططات جميلة باستخدام AngularJS.الاستخدام - تضمين js و CSS - استيراد الوحدة النمطية
موقع الكتروني:
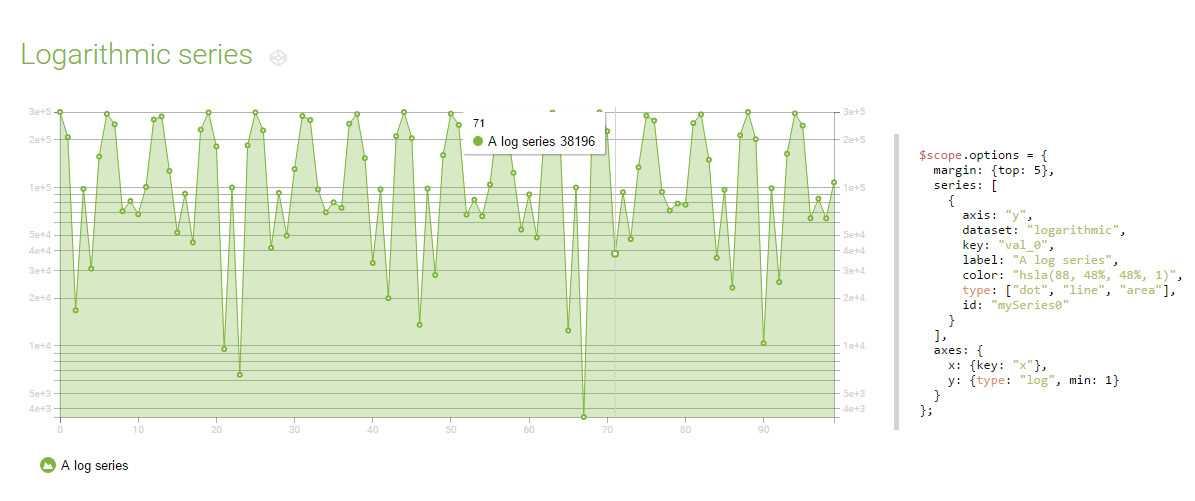
http://n3-charts.github.io/line-chart/المميزات
التصنيفات
بدائل n3-charts لجميع المنصات مع أي ترخيص
2
1
KoolChart
توفر Koolcharts حلول تخطيطية مع دعم HTML5 الكامل.يعرض البيانات باستخدام عدد من التأثيرات المنزلقة ، يمكنك اختيار أي تأثير تريد وتعيين مقدار من الوقت لتأثير انزلاق.
- التطبيق المدفوع
- Web
- JavaScript
0
Smoothie Charts
Smoothie Charts هي مكتبة رسومية صغيرة جدًا مصممة لبيانات البث المباشر.
- تطبيق مجاني
- Self-Hosted
0
Recharts
Recharts يجعل من السهل دمج المخططات في تطبيق React.FEATURESComposable - يمكنك إنشاء مخططاتك بسرعة باستخدام مكونات React المنفصلة القابلة لإعادة الاستخدام.
- تطبيق مجاني
- D3.js | Data-Driven Documents
- Self-Hosted
- React